CARA MEMBUAT KUIS DI ADOBE FLASH CS6
Di era sekarang ini sudah tidak asing lagi dengan perangkat digital. Apalagi dengan hadirnya smartphone yang canggih.
Penggunaan system digital sangat membantu dalam hal kehidupan sehari-hari, begitu pula dengan dunia Pendidikan.
Untuk melakukan evaluasi hasil belajar tidak hanya dilakukan dengan manual saja, akan tetapi bentuk soal digital sangat efesien untuk dilakukan, karena mengingat teknologi yang terus berkembang sehingga pemanfaatan teknologi harus dimaksimalkan.
Oleh karena itu seorang pendidik harus mampu dalam mengelola system digital yang dimaksud, salah satunya adalah membuat soal dalam bentuk digital.
Aplikasi Adobe Flash adalah salah satu aplikasi yang bisa mewujudkan hal tersebut.
Lalu bagaimanakah cara membuatnya?
Yuk, baca baik-baik artikel di bawah ini dan jangan lupa dalam membuatnya harus sabar,,,hehehe.
Langkah-langkah dalam membuat kuis di Adobe Flash:
1. Sebelum kita membuat kuis, alangkah baiknya kita tentukan terlebih dahulu jumlah kuis yang akan kita buat. Disini yang saya contohkan adalah 10 kuis.
2. Buatlah sebuah background. Untuk membuat background tersebut bisa langsung di Adobe Flash, Corel Draw, Adobe Ilustrator, Photoshop, dan lain-lain. Dengan menggunakan ukuran gambar: width = 1000px dan height = 650px.
3. Selanjutnya buka aplikasi Adobe Flash-nya dan buatlah dua buah Layer (Layer 1 dan Layer 2). Ubahlah nama layer tersebut agar lebih enak untuk mengingatnya. Contoh: Layer 1 diubah menjadi background dan Layer 2 menjadi isi kuis.
4. Masukkan gambar background yang sudah dibuat pada layer background. Kemudian pada frame 12 gunakan perintah klik kanan lalu klik Insert Keyframe untuk mendapatkan gambar yang sama.
5. Selanjutnya di Layer 2/isi kuis pada frame 1 buatlah identitas mata pelajaran, nama dan kelas dengan menggunakan Text Tool.
6. Dikolom isian nama dan kelas ubahlah pada properties-nya yang awalnya Static Text menjadi Input Text.
7. Ubahlah karakter teks isian nama dan kelas yang semula Anti-alias for readability menjadi Use device font.
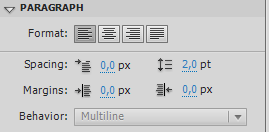
8. Tentukan perataan teks isian nama dan kelas.
9. Pada isian nama dan kelas inputkan variable-nya, untuk memudahkan samakan saja variable-nya. Kolom isian nama variable-nya = nama dan kolom kelas variable-nya = kelas.
10. Masih di layer isian kuis buatlah tombol mulai, kemudian jadikan symbol tombol tersebut. Dengan cara klik kanan lalu klik Convert to Symbol. Kemudian akan muncul popup, ganti pada kolom name dengan mulai dan untuk type gunakan Button lalu klok OK.
11. Klik dua kali pada tombol mulai, kemudian ubahlah warna tombol masing-masing berbeda warna. Untuk mengisi tombol yang sama pada Over, Down dan Hit lakukan dengan cara klik kanan lalu klik Insert Keyframe. Dan untuk kembali ke tampilan semula klik Scene 1.
12. Masih di tombol Mulai silakan klik kanan kemudian klik Action, lalu inputkan “ on (release) { nextFrame(); } “.
13. Di Layer isian kuis pada frame 1 buatlah action-nya dengan cara klik menu Windows lalu klik Action dan inputkan “ stop(); dan skor=0; “.
14. Di Layer isian kuis pada frame 2 lakukan klik kanan lalu klik Insert Blank Keyframe lalu buatlah daftar pertanyaannya. Pada masing-masing kotak tombol jadikan sebagai Button dan berikan action “ on (release) { nextFrame(); } “. Pada jawab yang benar tambahkan action-nya “ on (release) { nextFrame(); skor++; } “.
15. Lakukan hal yang sama pada frame 3 sampai frame 11.
16. Di Layer isian kuis pada frame 12 lakukan klik kanan lalu klik Insert Blank Keyframe lalu buatlah seperti pada gambar di bawah ini.
17. Pada kolom isian nama, kelas dan nilai ubahlah pada Properties-nya menjadi Dinamic Text.
18. Untuk kolom isian nilai inputkan “ hasil “ pada variable-nya,
19. Buatlah tombol Ulangi dengan menggunakan button dan inputkan action-nya “ on (release) { gotoAndPlay(1); } “.
20. Pada frame 12 inputkan action-nya “ hasil=skor*10; “.
21. Lakukan tes melalui tombol kombinasi keyboard Ctrl+Enter.
Semoga bermanfaat.























0 komentar:
Posting Komentar