CARA MEMBUAT STOPWATCH di Adobe Flash CS6
Cara Membuat StopWatch di Adobe Flash CS6
Pada kesempatan ini admin ingin berbagi tutorial membuat StopWatch. Tentu teman-teman pernah menggunakannya bukan? Termasuk admin juga selalu menggunakannya pada saat praktik ataupun ulangan pada anak didik.
Pada suatu hari admin merasa penasaran dengan aplikasi tersebut, bagaimana cara membuatnya? Setelah mondar mandir dan gentayangan di internet dan...alhamdulillah akhirnya ketemu juga.
Sengaja tutorial ini admin buat untuk mendukung pembelajaran di tingkat SMK yang mempunyai jurusan Multimedia.
Sebelum ke materi, sebaiknya siapkan dulu fisik, mental plus sabar dalam membuatnya, hehehe.
Lalu bagaimana cara membuatnya? Yuk, ikuti step by stepnya di bawah ini :
Sebagai langkah awal, teman-teman harus mempersiapkan 2 (dua) buah aplikasi.
Lalu apa saja aplikasi yang dibutuhkan?
- Adobe Flash (versi bebas), admin menggunakan Adobe Flash CS6
- CorelDraw (versi bebas), tapi disini admin menggunakan CoreDraw X7
Buatlah sebuah bacground dengan menggunakan aplikasi CorelDraw, seperti gambar di bawah ini.
no. 1
Buatlah 2 (dua) buah layer (layer 1 & layer 2)
gambar 1
no. 2
Masukkan gambar background pada Layer 1 frame 1 dan buatlah sebuah persegi panjang menggunakan ractangle pada Layer 2 frame 1.
no. 3
Klik kanan pada ractangle yang telah dibuat dan pilih Convert to Symbol
gambar 3
no. 4
Pada tampilan popup Convert to Symbol tentukan nama pada kolom Name, kemudian pada Type pilih Movie Clip lalu klik Ok
gambar 4
no. 5
Lakukan klik 2x pada objek (ractangle) yang telah dibuat tadi, sehingga disebelah kiri Scene 1 muncul nama simbol yang telah dibuat tadi
gambar 5
no. 6
Tambahkan Layer. Pada Layer 2 frame 1 buatlah 1 (satu) buah ractangle dan berilah warna yang berbeda, serta letakkan pada posisi yang sama seperti ractangle sebelumnya
gambar 6
no. 7
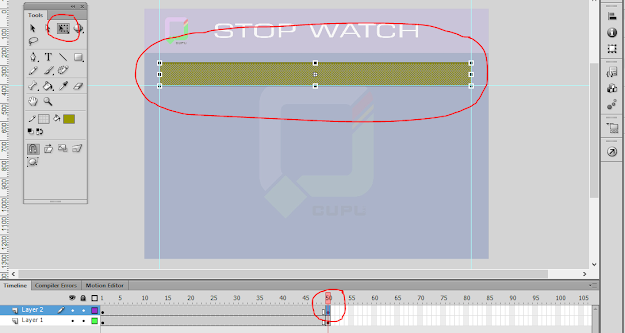
Lakuan seleksi pada frame 50 yang terdapat pada Layer 1 dan layer 2, lalu klik kanan dan pilih Insert KeyFrame
gambar 7
no. 8
Klik pada frame 50 Layer 2 kemudian pilih tools Free Transform Tool atau tekan huruf Q pada keyboard dan sesuaikan panjang ractangle yang terseleksi sehingga sama panjangnya
gambar 8
no. 9
Pada Layer 2 antara frame 1 dan frame 50 lakukan klik kanan lalu pilih Create Shape Tween
gambar 9
no. 10
Pada tahap ini silakan lakukan tes terlebih dahulu untuk memastikan, apakah langkah-langkah tadi berjalan dengan baik atau tidak. Klik menu Control lalu sorot Test Movie dan pilih in Flash Professional
gambar 10
no. 11
Klik pada Scene 1 untuk mengembalikan pada tampilan awal.
gambar 11
no. 12
Lakukan seleksi di Layer 2 frame 1 dan pada Properties-nya silakan berikan nama pada Instance Name-nya. Contoh "kotakberjalan" tanpa spasi lalu Enter
gambar 12
no. 13
Pilih Text Tool atau tekan huruf T pada keyboard, lalu di Properties tentukan Text Tool-nya menjadi Dynamic Text, lalu tentukan Size font-nya, kemudian klik Embed. Pada tampilan Font Embedding tentunakan jenis hurufnya yang terdapat pada kolom Family dan pada Character ranges centang (ceklis) pada All (585/93514 glyphs), kemudian klik OK. Jangan lupa untuk perataan teks pilih Center
gambar 13
no. 14
Seleksi teks yang telah dibuat dan berikan nama pada Instance Name-nya sesuai dengan fungsinya pada masing-masing teks. Disini sebagai ceontoh saja misalnya untuk jam saya berikan nama jam di Instance name-nya untuk detik = detik dan menit = menit
gambar 14
no. 15
Buatlah sebuah tombol dengan menggunakan ractangle. Aturlah pada properties-nya seperti memilih warna dan penentuan sudut pada ractangle, kemudian klik+drag pada posisi yang diinginkan, lalu berilah nama pada masing-masing tombol seperti Start, Stop dan Reset
gambar 15 dan gambar 16
no. 16
Ubahlah masing-masing tombol (start, stop dan reset) dengan cara seleksi ractangle+namanya lalu klik kanan, kemudian pilih Convert to Symbol
gambar 17
no. 17
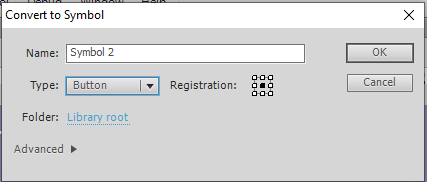
Pada tampilan popup Convert to Symbol ubah type-nya menjadi Button, lalu klik OK. Ulanga seperti no. 16 untuk mengubah tombol Stop dan Reset
gambar 18
no. 18
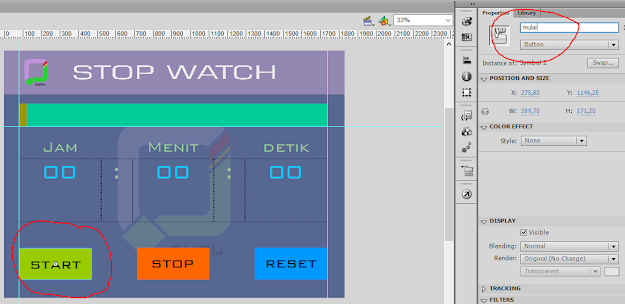
Pada properties ubahlah Instance Name masing-masing tombol. Contoh disini untuk tombol Start = mulai, tombol Stop = berhenti dan tombol Reset = ulangi
gambar 19
no. 19
Tambahkan layer baru (Layer 3). Pada Layer 3 ini difungsikan untuk menulis koding. Caranya klik kanan pada frame 1 yang ada di Layer 3, lalu pilih Action. Untuk Layer 3 ganti namanya menjadi action
gambar 20
no. 20
Masukkan kode berikut. Silakan sesuaikan nama pada masing-masing yang sesuai dengan yang agan buat.
import flash.events.Event;kotakberjalan.stop();var second:Number = 0;var minute:Number = 0;var hour:Number = 0;kotakberjalan.addEventListener(Event.ENTER_FRAME,countTime);mulai.addEventListener(MouseEvent.CLICK,timeStart);berhenti.addEventListener(MouseEvent.CLICK,timeStop);ulangi.addEventListener(MouseEvent.CLICK,timeReset);function countTime(e:Event):void{if(kotakberjalan.currentFrame == 50){second++;if(second>59){second = 0;detik.text = "0"+second;minute++;if(minute>10){menit.text = ""+minute;}else{menit.text = "0"+minute;}if(minute>59){minute = 0;menit.text = "0"+minute;hour++;if(hour>=10){jam.text = ""+hour;}else{jam.text = "0"+hour;}}}else{if(second>=10){detik.text = ""+second;}else{detik.text = "0"+second;}}}}function timeStart(e:MouseEvent):void{kotakberjalan.play();}function timeStop(e:MouseEvent):void{kotakberjalan.stop();}function timeReset(e:MouseEvent):void{kotakberjalan.stop();detik.text= "00";menit.text= "00";jam.text= "00";}
no. 21
Lakukan tes dengan cara tekan Ctrl+Enter
Taraaaaaaaa...bila berhasil berarti yang Anda lakukan sudah benar.
>>>Selamat Belajar<<<



























0 komentar:
Posting Komentar